
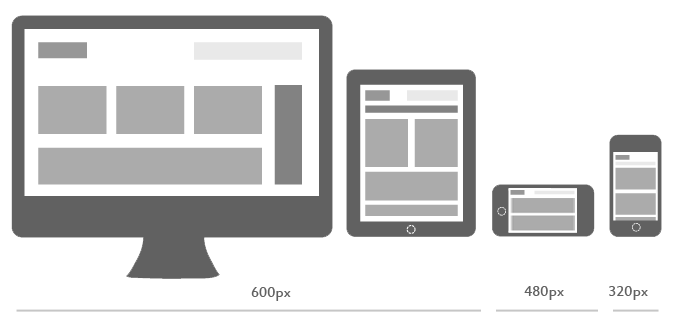
Conoce como cambia un website responsive según dispositivos
Tener un website responsive es necesario, pues las últimas métricas señalan que el tráfico online se está generando más desde dispositivos móviles que aquellos de escritorio. No es solamente que se ajuste la pantalla, es un proceso de diseño que incluye pensar ¿Cuales son los elementos más importantes e indispensables que necesito mostrarle a mis clientes para lograr mis objetivos?.
Es por ello que vamos a darle un repaso a los diferentes puntos de quiebre y como debe reaccionar un sitio web para apelar al público de los dispositivos móviles.
960 PX

Esta resolución es usada mayoritariamente en computadores de sobremesa cuyas pantallas son rectangulares alargadas. En este formato todos los elementos de la página deben caber perfectamente pues es uno de los máximos espacios que tendremos disponibles.
De acuerdo al diseño del 960px este podrá escalar a 1.200 px con facilidad al dejar aire en la zona exterior, por lo cual el primero siempre va a ser la base del diseño de nuestro website.
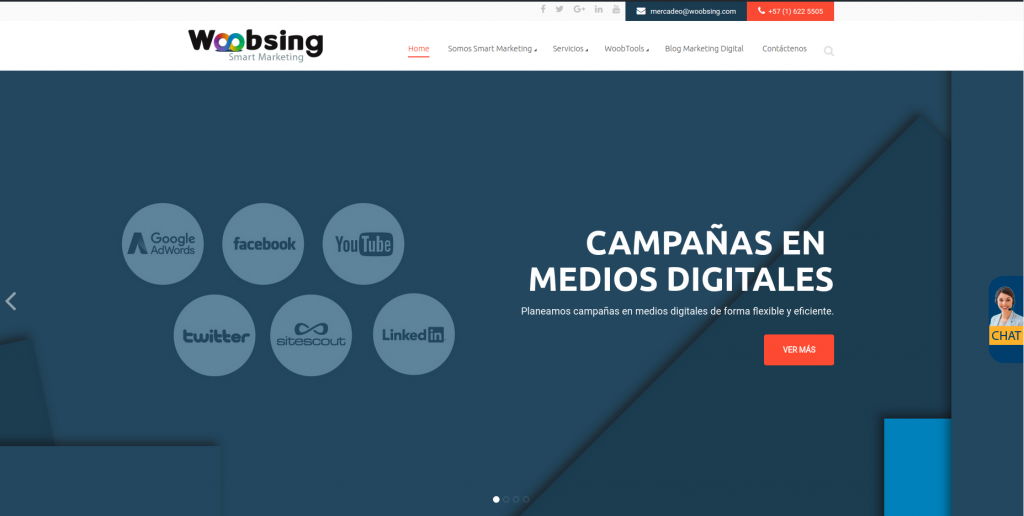
768 PX

La resolución de 768 px es el estándar de pantalla para laptops y similares, por lo cual gran parte de nuestros usuarios y tráfico reside en mantener un diseño acorde y útil para estos dispositivos.
Normalmente los elementos del encabezado que antes quedaban perfectos puede que ya no puedan entrar en este diseño, por lo cual habrá que rehacerlos o tomar la decisión editorial de eliminarlos.
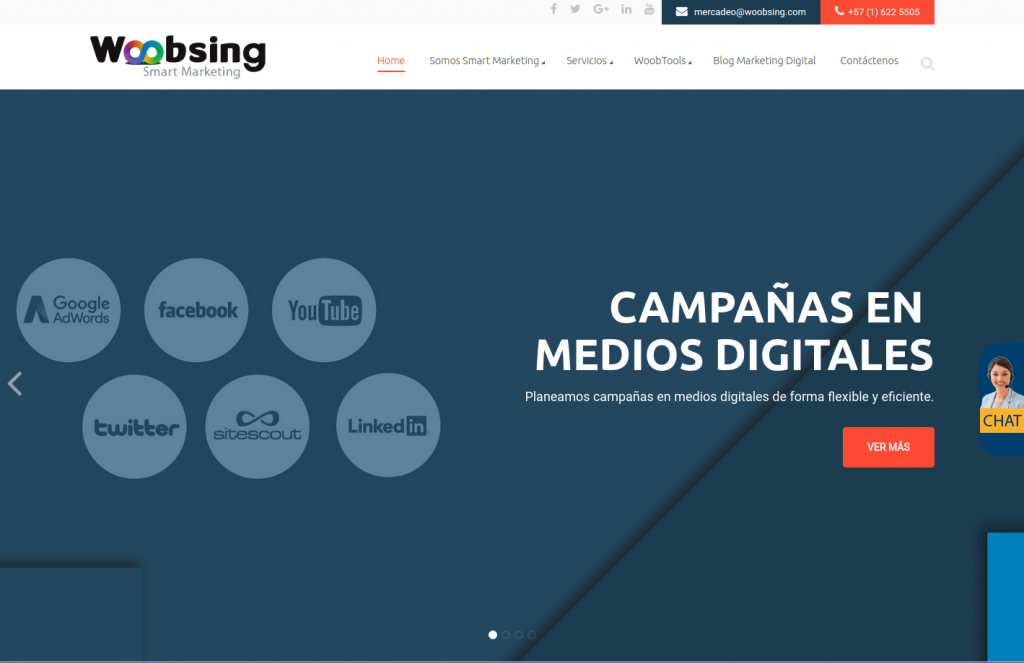
600 PX

La resolución de 600 px es la ideal para tablets y dispositivos similares. Seguimos el camino de reducción de los elementos del encabezado, además de prescindir de largos menús y simplificar otros dentro de categorías más amplias.
Aquí uno de los elementos clave a resaltar es la barra de búsqueda para brindar en un primer vistazo una mejor experiencia.
480 PX

Esta es la resolución usada por los celulares en modo horizontal, por lo cual esta muy ligada en su movimiento a la siguiente. Lo usual en esta situacion es reacomodar el encabezado y marca hacia un lado y mostrar sea como elemento incrustado o como menu desplegable todas las categorías en listas duales.
Aquí nuestro home se torna en tan solo un hub de paso donde debemos llevar a los usuarios hacia a la información relevante en el menor tiempo posible.
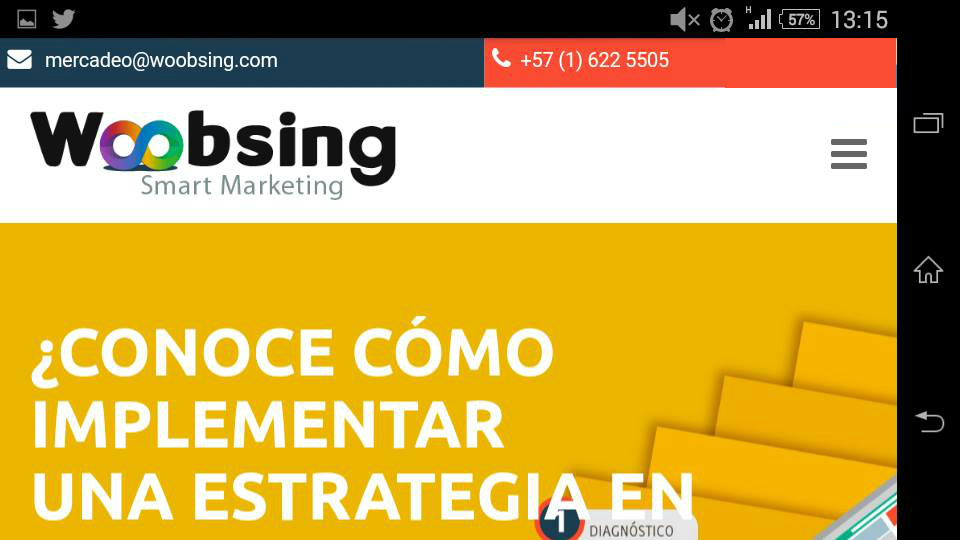
320 PX

La menor resolución que se maneja y estandar de los smartphones en modo vertical. Aquí la visualización pasa a ser de dos columnas a una sola, los elementos tienen un mayor espacio vertical que debemos aprovechar pero a la vez solo debemos poner 1 a la vez.
No son sólo decisiones editoriales sino también de marketing las que necesitamos tomar en este caso, pues no solo el diseño está en juego sino la información que queremos llevarle a cada tipo de cliente.
Un ejemplo de ello es resaltar cosas como la dirección, mapa y teléfono de la visualización para tablets y smartphones, mientras que en laptops y pcs de escritorio le damos primacía a las órdenes online y el catálogo.
Si deseas conocer más o ayuda en la labor de atraer tráfico, clientes y ventas mediante diseños responsive consulta a los expertos en marketing digital de Woobsing haciendo click aquí.


