
El pasado de Internet, recordarlo pero no revivirlo
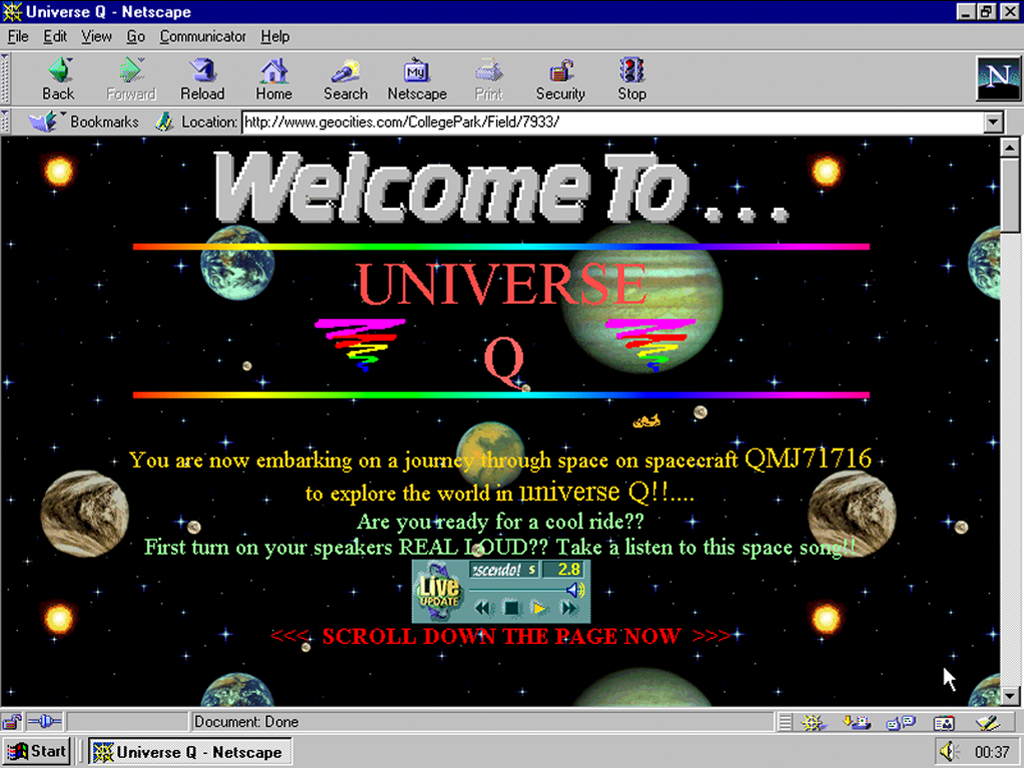
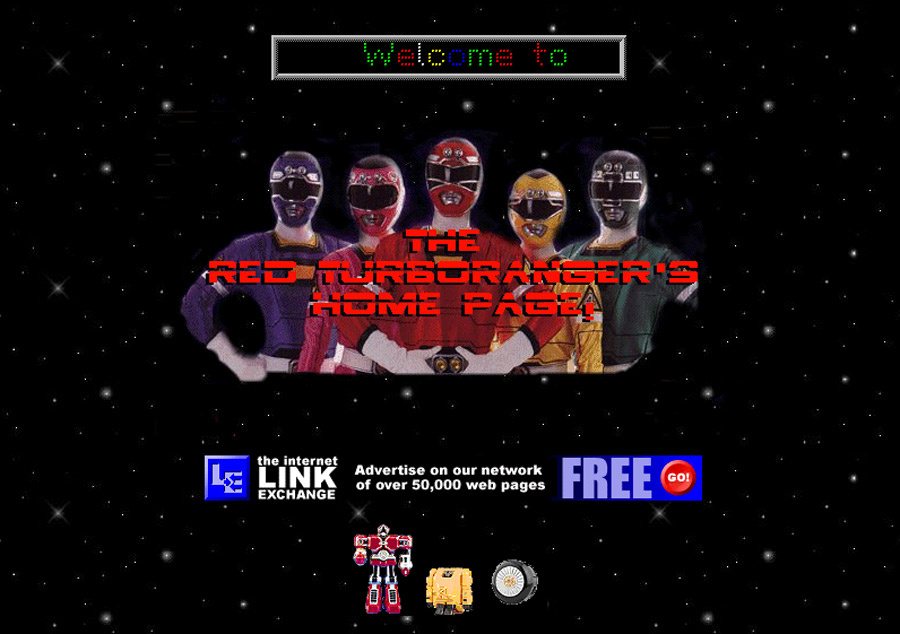
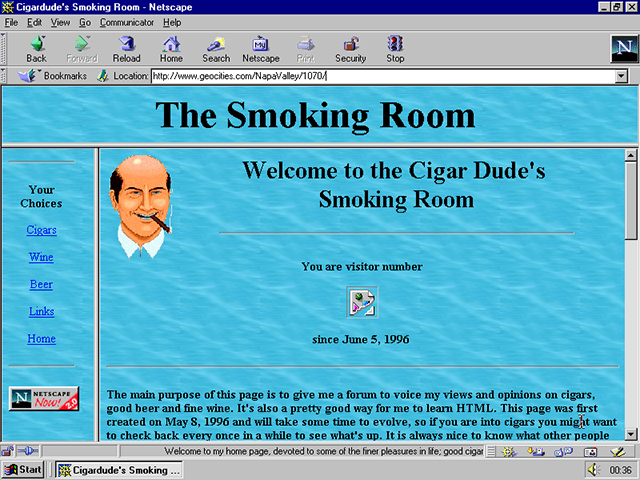
Todos recordamos con nostalgia el sonido que hacia nuestro servicio de Internet cableado a la linea telefónica al proceder a conectarse a la web, la velocidad de navegación y las limitadas (que entonces parecían infinitas) opciones que teníamos para acceder a la información. Aunque 20 años no parezcan demasiado tiempo, de 1996 hasta nuestros días las páginas web han tenido una evolución por la cual estamos increíblemente agradecidos. Recordemos cómo lucían las páginas web de hace 20 años y, por supuesto, aquí no todo es diversión y procastinación: vamos a aprender de los errores del pasado.
Colores
Más allá de procurar que tu página web no cause un ataque epiléptico a nadie, como ocurría hace un par de décadas, debes saber que en el uso de color se debe reducir la carta lo máximo posible. Una paleta de colores que se complementen y jueguen armónicamente puede tener tan solo 5 tonos. Olvídate de los degradados, el diseño flat (plano) está en tendencia, aprovéchalo para que tu web cargue más rápido y se vea más limpia, lo que facilitará su uso. Ten en cuenta que no siempre tu color favorito es el que funcionará con tu marca, para entender un poco de cómo funcionan los colores en la comunicación de tu empresa puedes leer este artículo.
Fuentes
Hace 20 años los tipos de letra de toda clase se tomaron Internet, era común encontrar en una página web hasta 6 fuentes diferentes. Aunque tiempo atrás se pensara que esto era moderno e innovador (o bueno, la verdad no sé que pensaban) no lo es, dificulta la lectura y corta totalmente la uniformidad del portal, 2 fuentes como máximo serán suficiente, también recuerda que las fuentes simples o clásicas nunca son una mala opción, por el contrario, las fuentes demasiado recargadas o con serifas exageradas pueden hacer los textos ilegibles y el diseño demasiado recargado. Aquí también cabe hablar de los contenidos: el texto es importante pero lo es aún más no saturar a tus visitantes.
Uso de imágenes/gifs
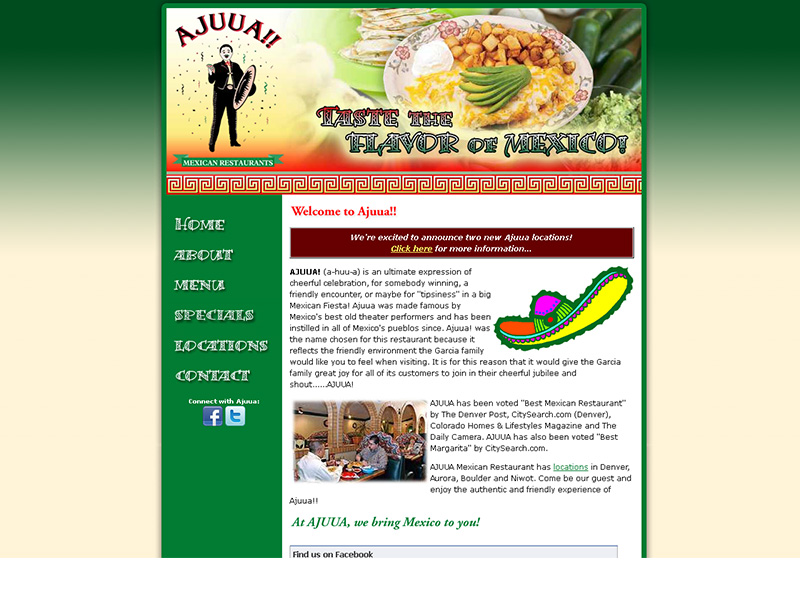
En este tema creo que hemos vuelto al pasado, aunque claro antes se usaban gifs en cualquier lugar donde pudieran ponerse, con un fondo transparente y una calidad deprimente; ahora su uso es un poco más moderado y no se hace en páginas principales: ¡Punto a favor del diseño web!. No hablamos de que tu página web deba ser estática pero si es importante no distraer la atención de los usuarios con un montón de iconos repetidos e imágenes en movimiento que no aportan valor al mensaje ni juegan un papel importante en el proceso comunicativo de la página. Las imágenes están bien desde que tengan buena calidad, comuniquen y no cambien demasiado rápido o con efectos dramáticos.
Fondos
Todos los tips conducen a lo mismo: No sobrecargues tu página web, no quieres un fondo lleno de brillo, movimiento o colores que distraigan la atención de quienes visiten tu sitio web, un diseño limpio no es aburrido y puede dar mejores resultados que una web atiborrada de elementos sin un orden lógico. Si sientes que tu página es demasiado plana puedes añadir en el fondo un poco de textura o patrones grandes en un mismo color y diferentes tonos.
Reproducción automática
En los 90’s muchos sitios web reproducían automáticamente alguna pista de audio (de cuya calidad mejor no hablaremos) que era bastante molesta e incluso obligaba al visitante a cerrar la web, hoy por hoy se ha olvidado esa práctica y se ha dado paso a algo igual de molesto: Los pop up, aunque quieras que las personas se suscriban a tu newsletter o llenen un formulario para participar de algún concurso, no es necesario que ocupes la pantalla con tu mensaje cada 3 minutos. Esto no quiere decir que los mensajes emergentes sean inútiles o un pecado dentro de las normas del diseño web pero debes usarlos con cautela y respeto a tu público.
Separadores y punteros
Esto ya no se usa, no tengo que repetir el por qué, solo relájate y diviértete con las extrañas cosas que nos parecían modernas y super llamativas hace 20 años.
Enlaces rotos
Asegúrate de que todos los enlaces de tu página, botones e items del menú funcionen correctamente, sobre todo para sitios de e-commerce es vital que tus clientes puedan llevar el hilo en su proceso de compra y la programación de este sea impecable para que no se dé el lamentable caso de perder ventas debido a un mal funcionamiento de tu página.
Y como siempre, sigue el ejemplo de los mejores
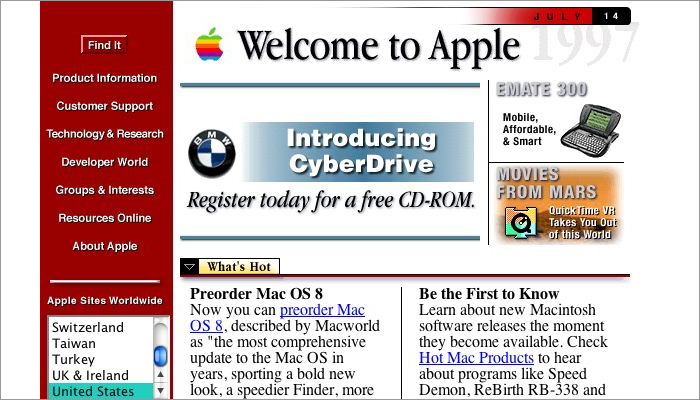
Aquí somos amantes de promover y seguir el buen ejemplo. En términos de diseño seguir la tendencia impuesta por las grandes marcas y empresas garantiza el éxito. Si no, mira esta versión antigua de la página web de Apple, a pesar de que las herramientas no fueran la más avanzadas viéndolo en retrospectiva, cumple con las reglas de diseño para hacer de ella un sitio útil.
En general debes recordar que tu mejor opción es huir de la sobrecarga de información no solo escrita sino visual e incluso auditiva. Un diseño web recargado dificulta la usabilidad y cansa a los usuarios, en general, condena tu página web al fracaso. Si no eres un experto y tienes demasiadas ideas, es normal pero debes dejar el trabajo en manos de profesionales pues son quienes guiarán el diseño de tu web y tus ideas en la dirección correcta para atraer más visitas y generar un impacto positivo en las mismas.
Si el diseño de tu página web se parece a alguno de estos o simplemente aún no tienes un sitio web para tu marca, contáctanos haciendo clic aquí y lo crearemos por ti. En Woobsing somos expertos en marketing digital.